ワードプレスでブログの記事作成が慣れてくると広告の導入を考えますよね!!
そこで、googleアドセンスに申込み、審査を通過するとレクタングルの表示を投稿記事内で表示をさせる等の作業を行うと思います。
2017年に新たに追加をされた「インフィード広告」は、自然に広告を出すことが出来るということで、SNSで有名になりましたね!よく、クリックしたら、「騙された!広告だった!」なんて経験はないですか?それのことです!
今回はワードプレスのテーマ「simplicity」でgoogleアドセンスの「インフィード広告」を自然に表示させる方法をご案内いたします。
インフィード広告の定義
googleが提供している「インフィード広告」の定義は下記になります。
インフィード広告は、記事のフィード(ニュース記事の一覧など)やリスティング(商品やサービスの情報一覧など)内に配信される広告です。外観はサイトのコンテンツに自然に溶け込み、高度なカスタマイズも可能なため、読者にとって違和感の少ない上質なエクスペリエンスを提供することができます。広告であることを明示しつつデザインの統一感も損なわない、優れたフォーマットです。
読者にとっては違和感がなく、自然な表示でサイトのデザインと統一感を持たせることが出来ますので、アドセンス広告として優れたコンテンツになることは間違いないでしょう!
googleアドセンスでの設定
googleアドセンスにログインした後に若干の設定が必要になりますが、それを実行すると記事の一つとして広告が表示される自然なコンテンツになります。
それでは、設定の方法についてご案内していきますね!
googleのインフィード広告の設定
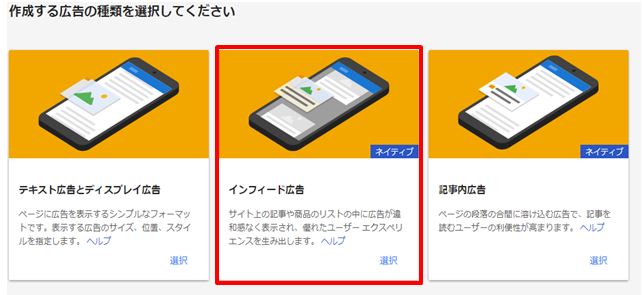
googleでインフィード広告を選択します。

さらにその先の画面でご自身のサイトのTOPページのデザインと合わせて選択をしてもらえればいいと思います。私の場合は、デフォルトのエントリーカードの形式なのでそれ以外だと今回の方法は当てはまらないかもしれません。。。

私の場合は、「横の画像」になります。
その先の画面で下記のようにそれぞれの項目を設定します。
ユニット名=任意
【グローバルオプション】
・フォント
Roboto
・テキストの折り返し
無
・背景色
白
・枠線
0
・パティング
0 0 0 0
【イメージ】
・左揃え
・サイズ
1:1、150px
・パティング
0 15 0 0
【見出し】
・長い
・フォントサイズ
24px
・左揃え、太文字、黒
・パティング
0 0 0 0
【説明】
・説明を表示
・フォントサイズ
16px
・左揃え、普通文字、黒文字
・パティング
0 0 5 0
【URL】
デフォルトのまま
【ボタン】
デフォルトのまま
これで保存してコードを取得しましょう!
simplicityの設定
simplicity側の設定について説明をしますね。まず、もうお分かりだと思うので、言葉で説明します。
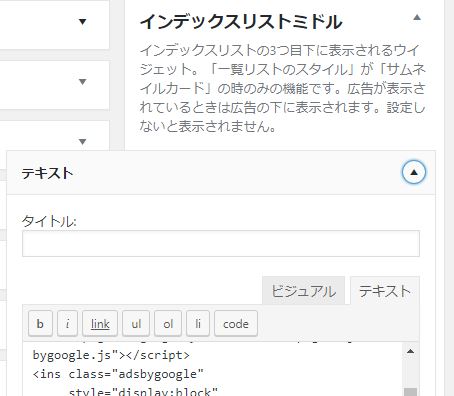
ウィジェットを開いて、インデックスリストトップ、インデックスリストミドル、インデックスリストボトムに設定をします。※インデックスリストとは、TOPページにある記事一覧のことです。トップは一覧の一番上、ミドルは真ん中、ボトムは一覧下になります。

インデックスリストの任意の場所に「テキスト」のウィジェットを追加します。
※トップは真っ先に目に入るので個人的にはあまり広告を入れません。

テキストのウィジェットを挿入すると、パソコンもモバイルも両方表示させることが出来ます。レスポンシブになっているので、モバイルだと少し表示が大きいかもです!
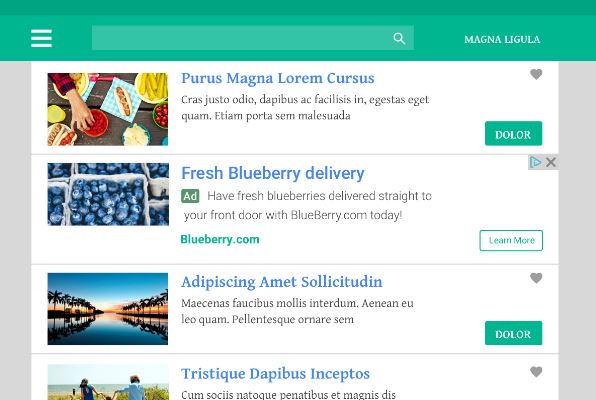
設定をすると下記のサンプルのように記事の一つとして、広告が表示されます。

ん~、馴染んでいますね~!!
※パソコン用とモバイル用で広告を分けたい場合は、「テキスト」ではなく「PC用テキスト」「モバイル用テキスト」で分けて使ってくださいね!
これで、設定は完了です!簡単ですね!!
まとめ
simplicityはユーザーにとって使いやすいテーマです。初心者でも簡単にカスタマイズが出来ます!
ウィジェットの使い方も広告の為だけに使うのではなく、様々なカスタマイズでサイトを自分だけのオリジナルにすることでブログ運営も楽しくなりますね!